It's hard to get people to convert on your website. The buyer's journey takes multiple or even dozens of "touches" before people convert. There are numerous ways to keep people engaged with your product or service when they're on your website. One common method is the pop up screen, sometimes called a modal.
Modals can be effective but must be used carefully. It certainly allows you to showcase creativity to capture attention. and spur them to action. This is content that needs to be noticed, such as a “Save 15% off your next purchase!"
 ×
×
or “Don't forget your shopping cart", consider a web design feature called “modals,” known to most of us as the pop-up boxes that are automatically seen at certain points of a user’s experience.
What is a Modal?
Also known as "pop ups" on your website, these are seen automatically when a user loads a webpage. They sometimes will pop up when a user scrolls a certain percentage of the page. Or they may be visible automatically. They’re a great way to add a level of sophistication to your site and give your audience a direct call to do something.
Modal dialogs, when used properly, can free up valuable webpage real estate. Modals can also provide some great interactions between your users and your content.
Note: You need to be running LRS Antilles Content Manager version 17.3 or above to use modals. (Contact Customer Support to upgrade.)
Modals are fun, but they also need to be used carefully. Users should always be able to remove the modal from view so as not to annoy them. Here’s a chart to help you decide if a modal is right for you.
When Should I Use A Modal?
Before you create a modal, think about what specific action you want the user to take. Then see if this action matches the guidelines on this chart.
|
YES OR NO?
|
If YES
|
Reasoning
|
Will the content of the modal dialog enhance the user experience?
|
Use a modal
|
Your website content should be designed specifically to help your visitors.
|
Do you really want to interrupt the user’s experience, get their full attention and have them interact with information before continuing?
|
Use a modal.
|
However, use modals deliberately and avoid annoying your website visitors.
|
Is it better if the modal text stay within the existing content on the page?
|
Do not use a modal.
|
The content should most likely remain on the page itself and not within a modal.
|
Are you providing a clear and specific way of opening the dialog that a user won’t miss?
|
Use a modal
|
Meaningful link text and/or styling are an absolute necessity when you are enticing users to click on a link that will trigger a modal.
|
Is the content within the dialog considered unnecessary “fluff” such as “Welcome to/Thanks for visiting our website!”
|
Do not use a modal
|
Usually, if you question the usefulness or importance of content, it is better to leave it out altogether.
|
Here's how to generate a modal in LRS Antilles
Watch this 2-minute video or read our handy-dandy 3-step guide!
1. Create the modal
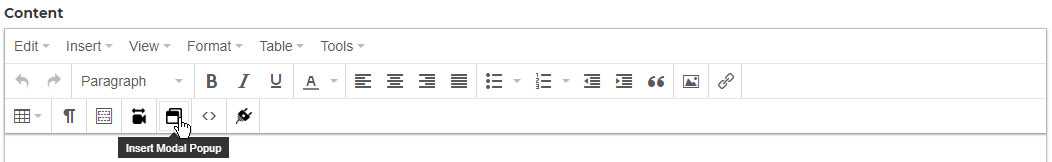
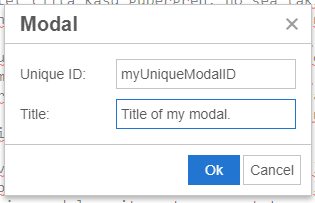
- Open a page in the LRS Antilles Page Editor. Click the double window icon (Insert Modal Popup). You will be prompted for a unique ID and title for this specific modal.

- The ID must be unique to that individual modal and contain no spaces or special characters. For example, “myUniqueModalID”. The title of the modal is used for accessibility purposes. When the modal is opened, a screen reader will announce the title and/or purpose of a modal to the user.

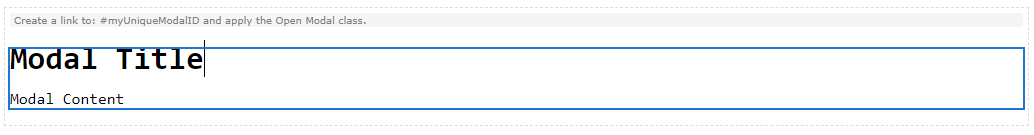
- Click “OK” to insert the modal markup into the rich text editor. You'll see a box like the one here:

2. Add Text & Images
You can add the text for the pop-up directly in this box, where it reads "Modal Content." Include a call to action in the title. The content should have the information needed such as email, phone number, or link.
3. Trigger the Modal.
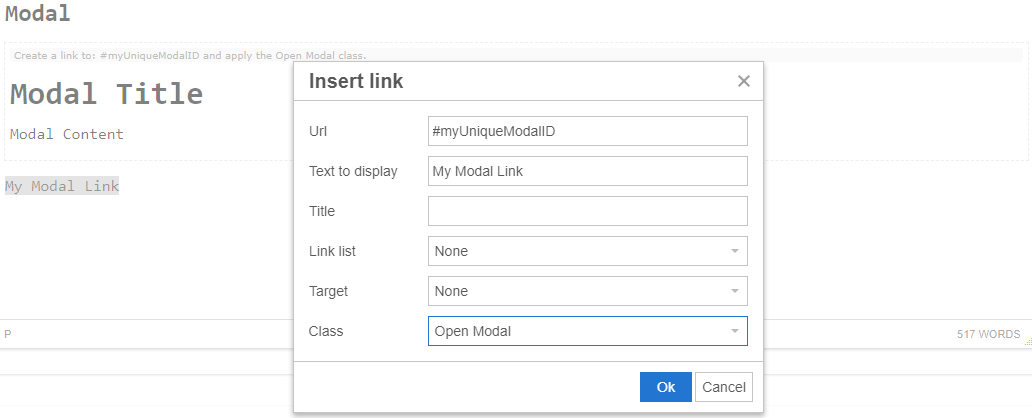
Now that you have the modal, decide where you want it to pop up. To trigger the modal, select the text or image you want to become the trigger and click the link button. In the insert link box (see below) include the ID of your modal as the Url - don't forget the "#" symbol Set the Class to “Open Modal”. Voila. You're done.

Advanced Modal Options
You have two options with modals: you can use a link to trigger a modal or the modal can fire when the page is loaded.
Become an Antilles Pro!
Sign up for our blog to learn all about web design and construction, best practices and LRS Antilles Content Manager.
×
You can even include the modal as part of the url for linking.
Go Modal!
Modal dialogs, when used properly to provide information to users in a clean and efficient manner, can be extremely useful and create a better user experience.
Be sure to contact our Customer Support to learn more or to request a modal stylized for your company’s website – and give your users the direction you’ve been wanting.