
Proper content structure and element usage are integral to the usability of your website. Not only does this present your content in a hierarchical manner, but it is required for conformance to the WCAG 2.0 AA guidelines.
With LRS Antilles Content Manager, maintaining content structure and element usage is simple. With this guide, you will find it easy to maintain the proper structure and gain empowerment over your website.
Headings
Headings communicate the organization of the content on the page. Web browsers, plug-ins, and assistive technologies can use them to provide in-page navigation.
Heading Ranks
Nest headings by their rank (or level). The most important heading has the rank 1 (<h1>) and is included in your site by default, the least important heading rank 6 (<h6>). For any page that needs an additional Heading, the H2 tag should be utilized first. Headings with an equal or higher rank start a new section, headings with a lower rank start new subsections that are part of the higher-ranked section.
Skipping heading ranks can be confusing and should be avoided where possible: Make sure that a <h2> is not followed directly by an <h4>.
Accordions & Tabs
 Watch a video to see how to use accordions.
Watch a video to see how to use accordions.
Accordion and Tab lists and modules include a built-in H2 tag to maintain proper structure and integrity regardless of where it is placed within the page content.
These options for organizing text are good to compare products or services. Be careful not to overload with too many options. Be sure to check these pages on mobile devices to ensure a good user experience. Contact your developer for help.
Images
Ensure all images have an alternative text tag. Instead of <img src=”/image.jpg” /> you will need <img src=”/image.jpg” alt=”” /> at a minimum. The rule of thumb for alternative text is this:
Links
All links should contain text or an image with appropriate alternative text. Correct links appear as <a href=”http://google.com”>Google</a> and incorrect links appear as <a href=”http://google.com”></a>.
If a link contains an image the correct format would be <a href=http://google.com><img src=”someimage.jpg” alt=”relevant text”/></a> and not <a href=http://google.com><img src=”someimage.jpg”/></a> or <a href=http://google.com><img src=”someimage.jpg” alt=””/></a>.
Tables
Tables are for tabular data only. Tables should not be utilized for any information that does not belong within a grid. All tables should contain table headings to label columns and/or rows.
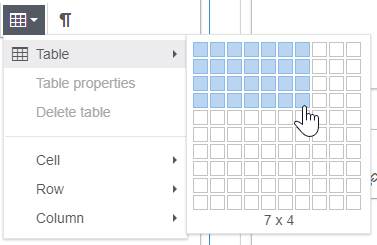
In LRS Antilles a tool is provided within rich text areas to easily insert tables.

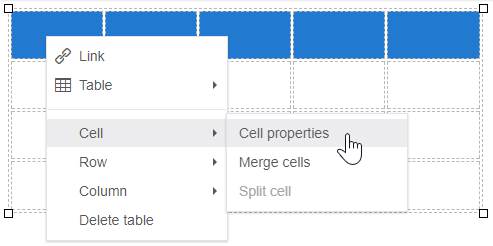
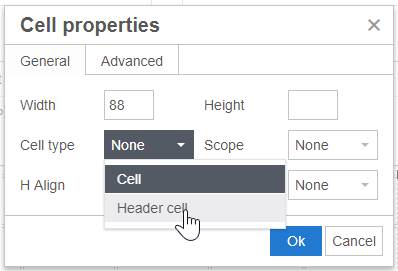
All tables require appropriate headings, this can be done by highlighting a column or row and editing the properties of those cells.


Lists
Unordered and Ordered lists should be used only for content in which each element of the list is self-contained. Ordered lists should always be used for sequentially specific information.
More information on the proper usage of Lists can be found in this article on Beast-Blog.com.
Paragraphs and Line Breaks
Paragraphs are used for contextual content, the written word and are inserted by default whenever the Enter key is pressed. Line Breaks are used for separating content visually but while still maintaining contextual continuity and are inserted by default whenever the Enter key and Shift key are pressed simultaneously.
More information on the proper usage of Paragraphs and Line Breaks can be found in this article on Lorelle on Wordpress.

Columns
Columns are an easy way to compare information or products. Watch this video to learn how to add columns.
Ensuring Quality
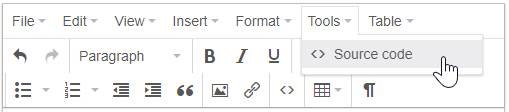
Within LRS Antilles, a Source code view is provided for all rich text areas. This will allow you to ensure the proper content structure in a more in-depth manner.

Summary
When adding any content to a website, the structure is one of the most important factors. Proper structure and usage of HTML elements present information in a logical manner that will ensure usability for any visitor, regardless of which device they are using or any disability they may suffer from. The team at LRS Web Solutions is always available for training and guidance on how to structure content and how to use the capabilities of LRS Antilles to your advantage.