
The web is constantly reinventing itself. Plus, every website is different, and individual users have their own needs that need unique solutions. It can be daunting to try to keep up with the latest trends and styles and evaluate them with what is a good fit with your digital presence.
To help you, take a look at what web design patterns are emerging this year. Read our 4 recommendations to keep your website on par with what's popular. And then talk to the designers at LRS Web Solutions about how we can match your needs with the latest trends.
1. Stay Unique with Custom Design Elements and Illustrations
Showcase your business persona with relevant photos or even animation to reflect your brand personality.
Stock design layouts, photos, and videos are everywhere, making it quick and easy to get your website online and populated with photos and illustrations. The downside to that convenience is that a lot of websites begin to have a similar look and feel rather than reflecting an individual voice.
The more crowded your industry is, the more essential it is to imbue your website with customized elements like personalized icons, imagery or illustrations.

That way, your site will really reflect the personality of your business, feel unique and delight users even while adhering to a well-trodden layout. Above is a custom graphic we at LRS Web Solutions designed for a webinar.
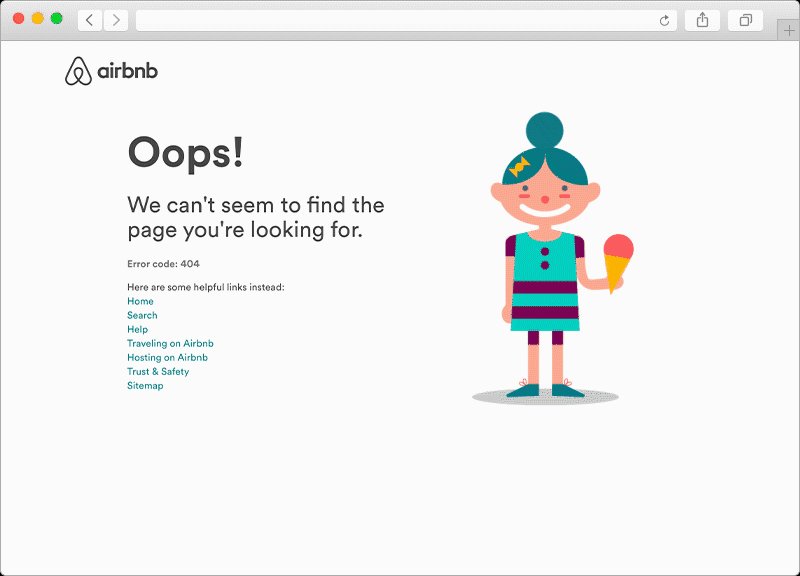
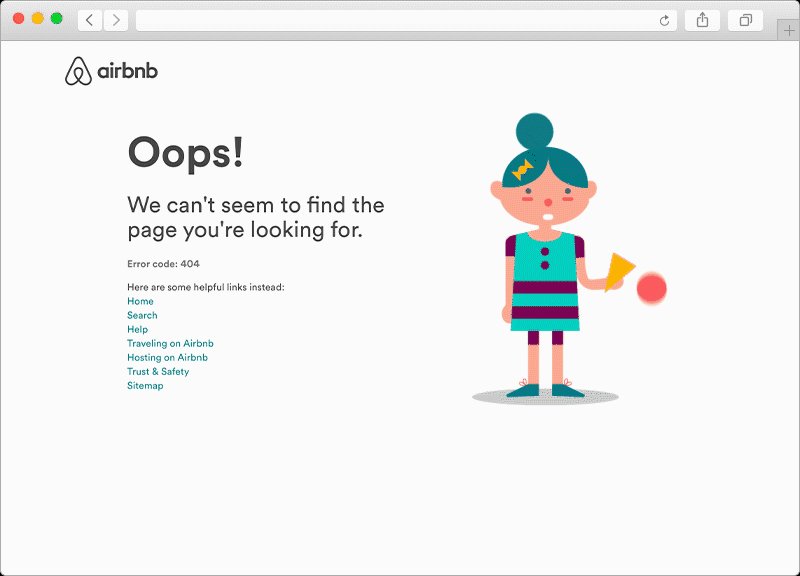
As another example, Airbnb uses an animated illustration to add personality and humor to the 404 page that appears when someone tries to visit a broken link, adding some levity to what can be a frustrating experience.

2. Break Out of the Box with Adventurous Layouts
As users began to use more mobile environments, web design favored flat, grid structures of movable boxes that could respond to the size of a user’s device.
In recent years, approaches to responsive design have matured and so has web design. Designers are now pushing the boundaries to create more energetic, unexpected layouts. Diagonal elements, images and text overlapping and breaking out of containers, organic shapes; expect to see website layouts that continue to feel more adventurous moving forward.

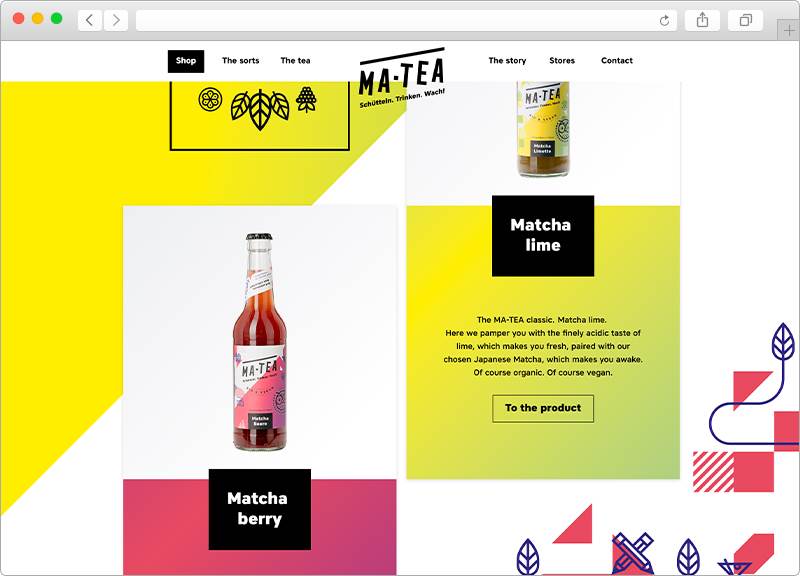
For example, the German tea brand Ma-Tea uses overlapping elements, bright colors, and diagonal elements to create a fun and unexpected layout. Here at LRS Web Solutions, you'll see that we implemented these innovative design elements in our recently re-designed site.
3. Get Louder by Going Simpler
In recent years, minimalism has become the order of the day. Brands have streamlined and simplified their web content to make sure users can easily access the information they are looking for. That takes the form of a lot of very simple, clean designs with light color palettes and plenty of open white space.
While minimalism is here to stay, this year, we do expect to see more websites using bright visuals, exciting color palettes and bold typography to make engaging page layouts that demand a user’s attention.
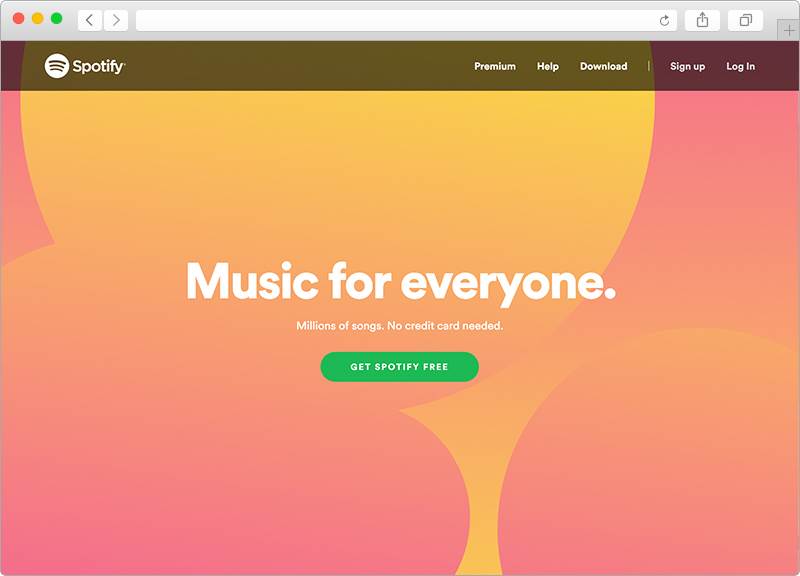
For example, check out Spotify's extremely simple call to action on their homepage to make it eye-catching through large typography and vibrant background.

Note this should be used carefully and appropriately – everything has a time and place.
4. Unexpected Typography Can Make You Stand Apart
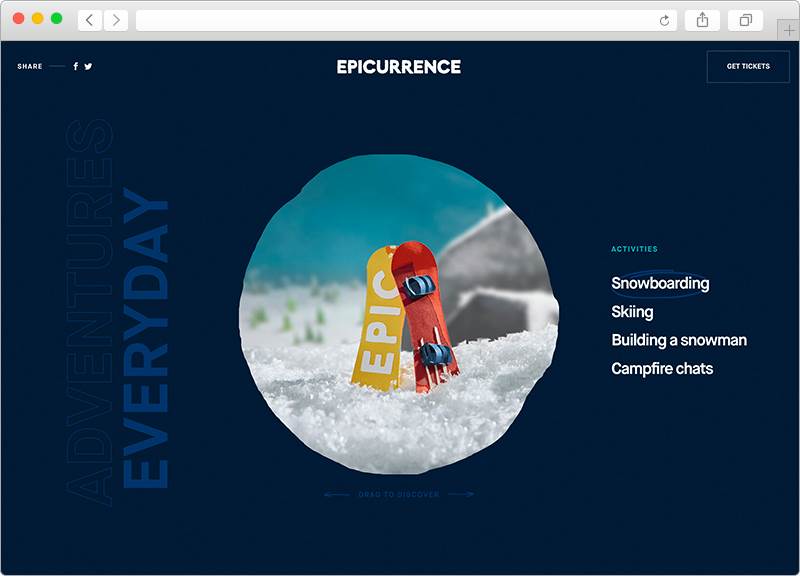
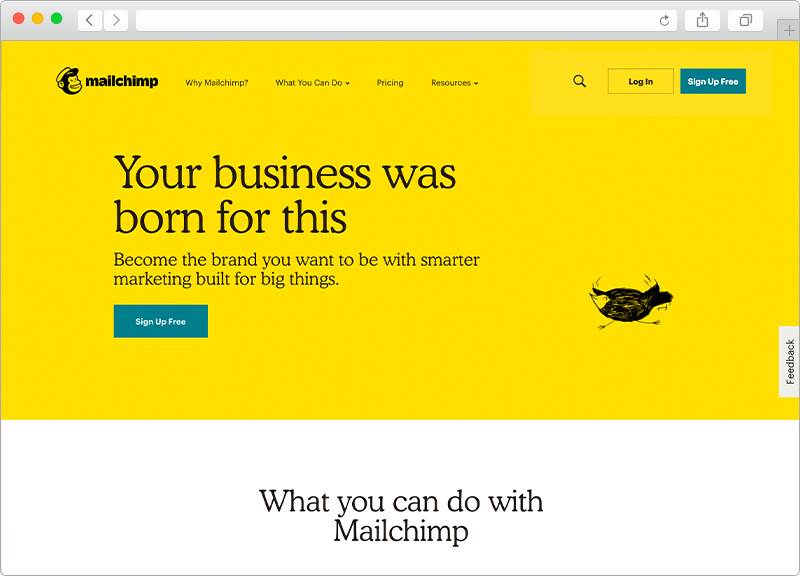
Clean, straightforward sans-serif typography has been dominant in web design for a while now. But as the typographic options available to designers on the web continue to grow, expect to see more adventurous, playful experimentation with large and impactful headings, quirky serifs, and vertical type like Epicurrence and MailChimp have used.


At LRS Web Solutions, we designers are excited by all the new possibilities that custom web design holds. Check our portfolio for examples of our web design work, and then contact us to talk about updating your design to follow the 2019 trends.