Print Design vs Web Design
We all want to use exciting images and design elements in our work that draw people in and tell a story.
But what if you are working on both print designs and web designs? What are the differences between print graphics and web graphics?
While the underlining visual principles for print and digital are similar, they are distinct mediums that require different considerations for how to effectively use text and imagery.
In this guide, we’ll provide advice on how to use these principles to create stunning visual designs optimized for both.

Print Design
Print design is the art of creating materials for brochures, booklets, flyers, postcards — tactile materials that the audience will hold in their hands. While the production process for print work is more costly and involved (coordinating with a printer, selecting paper, ink, binding style, etc.,) it does come with a substantial benefit: what you design will be exactly what people see.
Here are a few things to keep in mind when designing print materials:
Format
Is this going to be printed on 8.5 x 11 sheet? A tri-fold brochure? A large poster? Think about the content you want to convey, the environment people will view the work in, and how people will use the piece.
- Poster: will most likely be viewed from farther away and will require large, brief text pared down to the most essential information. People will read it as they pass by. Visuals should be striking to capture people’s attention.
- Brochure: A brochure can be taken home by the person and read at their leisure. So you can include more information set at a smaller font size, since a person can take those kinds of materials home and read them at their leisure. You can include more smaller visuals than a poster.
Paper Weight
Selecting the right paper weight is also important. Do you want a lighter and less expensive paper or something heavier and solid that will hold up better in someone’s hands? This all plays into the experience a customer will have with the piece.
Print Resolution and Color
Images in print require a higher resolution than the web, typically 300 dots per inch which contributes to print files being much larger than web files. It is also important to check the color profile the image is using. A CMYK color format will produce the most accurate results when printed.
File Type & Image Size
Print vendors usually prefer .tifs or .jpgs for printed materials, along with a 300 dpi file. If you use a file that is too small, the image will look pixelated and grainy on your final print. Professional printers should catch this for you, but double-check your files before you send them off.
Print Design
When it comes to designing a print piece, you have complete control over what people are ultimately going to see. You can choose where you want the text, the font, how you want the images to be cropped, and any design flourishes you want to add. Be careful not to go overboard—you can say more with less sometimes—but when you design for print you can explore your creative space and trust that the completed work will reflect your intent.
Print is final, so carefully proofread your print piece for misspellings, grammar, message, and design elements. Once it’s printed, it’s done. Changes can be costly.

Web Design
Designing for the web involves a different set of considerations—on what device will the user most likely view this work? A mobile phone, tablet, or large desktop display? Users will have different experiences with your content depending on what they’re using to access it.
File Type & Image Size
Common file types for the web are JPEG and PNG. PNG files tend to be a little larger than JPEGs but allow for a transparent background if your website has a specific style and you want the image to blend in more seamlessly.
Your specific website design will drive the image size requirements, but here are a few rules of thumb:
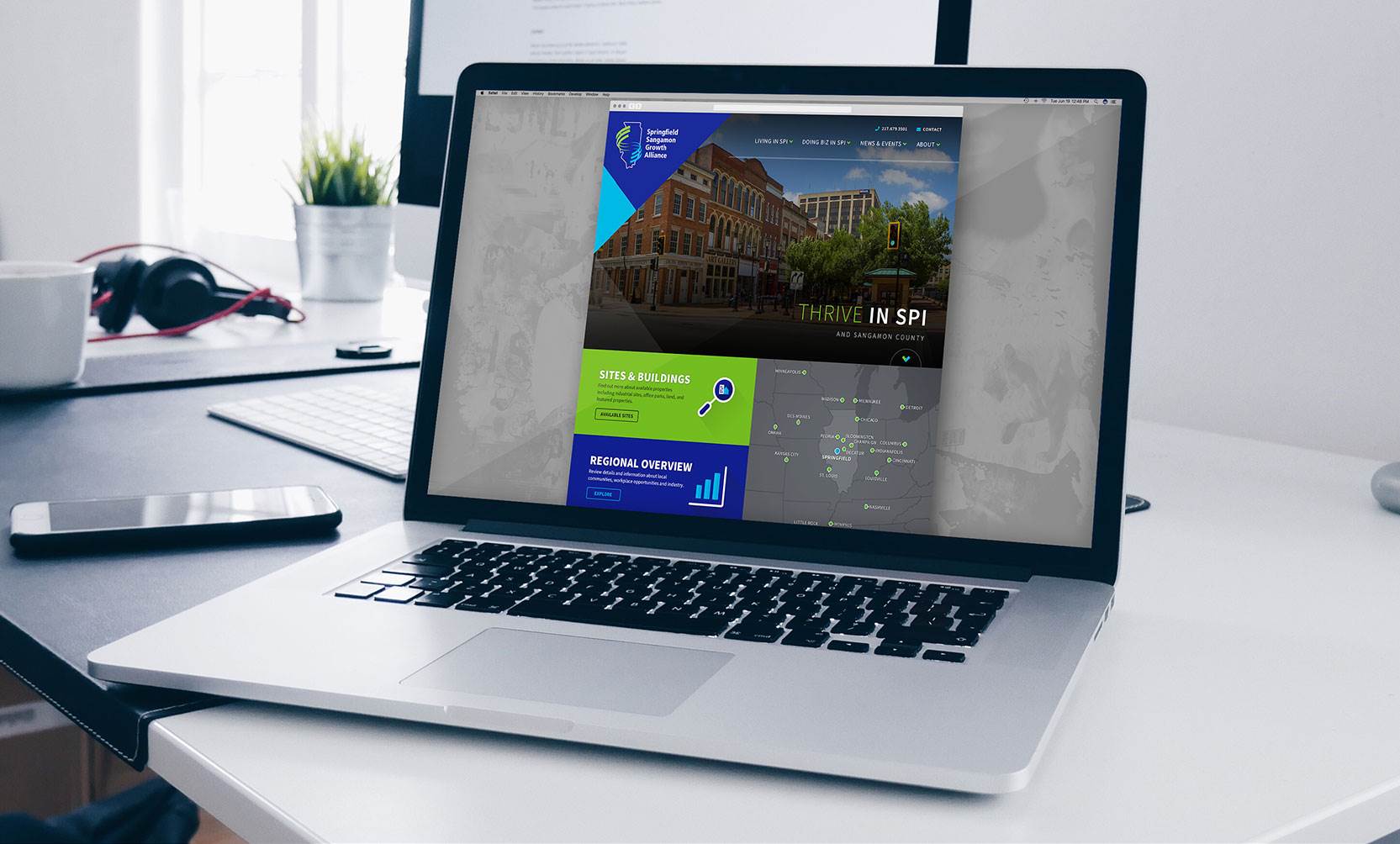
Typically, a full-width banner image should be at least 1600px wide. Since these are major design elements on your website, they require a larger file. Users live on the web and are sensitive to quality — you don’t want your credibility undercut because one of the largest images on your site is blurry and pixelated. This is especially important as retina screens (newer displays that have double the pixel density of older devices) become more common.
 Banner images are major design elements on your website.
Banner images are major design elements on your website.
These smaller images don’t have to be as large as banner images because they will not be displayed at as large a size. For a content image or team member photo, typically a size of 600px wide will be fine.
One thing to keep in mind for all graphics on the web is that in addition to the pixel dimensions you also want to be cognizant of the overall file size. If an image is too large (close to a megabyte or more) it can slow down your site and potentially inhibit a mobile user who is using cellular data from being able to view it. Slow sites frustrate users, and search engines might rank your site lower than a faster competitor.
Digital Platform and Design
Another thing to think about: where is your image going to live? Will it be on your website or are you going to add it to social media? There are different considerations to make depending on the platform.
Web is Flexible
Unlike print work, which is time-consuming to change and reprint, web graphics can be swapped out images very easily. It's easy to change an image that is too large (slowing down your website) or too small (pixelates at larger sizes). New website images also keep your website content fresh and interesting.
Check out our portfolio for examples of our web design and print design.
Best Images for Your Website
One common design issue we see repeatedly is that people try to upload a graphic with text as part of the image. Because of the nature of the web, this presents a few problems:
- Accessibility: If the words are part of the image instead of actual text being rendered by the browser, it can mean that visually impaired users that rely on screen readers are potentially missing out on the message you’re trying to convey. Be sure to add alt text to your images.
- Responsive Issues: Users are coming to your website from a variety of devices at different sizes. A graphic with text as part of the image might look good on a desktop display, but when accessed on a mobile device the words will be cut off or be very small and difficult to read because of the display size. If you haven't made sure your business website is mobile-friendly, now is the time! Search engines are taking a "mobile-first" approach in ranking websites.
Our recommendation: We always recommend uploading clean, text-less images. Add text that relates to the images through the tools provided in your CMS. Ours is LRS Antilles Content Management System (CMS). We can also add design elements to your page to get the effect you're looking for. As a bonus, adding the words through a CMS helps your search engine optimization (SEO).
 The text on this flyer might be great for a poster, but it doesn't translate into webpage text.
The text on this flyer might be great for a poster, but it doesn't translate into webpage text.
Best Images for Social Media
Each social media site has slightly different recommendations for what size images to upload. Social media platforms like Hootsuite and Sprout Social have cheat sheets for the most current sizes for social media images. Unlike images for your website, however, you can include words as part of the image for social posts because the user will generally see the complete image as you designed it. Social platforms also typically optimize the image size for you.
Read Our Best Practices for Social Media Images
Several products like Adobe Express and Canva have templates that can help you create graphics for social media at the correct size.
Conclusion
As you can see, there is a difference among images for print design, web design, and social media. Be sure you're using the right image formats for the right platform.
We hope this overview helps the next time you’re crafting a design or selecting images for print or the web. If it all seems a little complicated (and it can be) feel free to reach out! We do this every day and are always happy to help.